You will remember the people more than the place.
All good visual artists understand the importance of negative space, the empty area that draws attention to, and accentuates, the actual subject. Negative space (the artistic equivalent of a designer’s white space) is like the supporting cast whose duty is to make the star of the show stand out more by not standing out so much themselves. If you don’t think any part of your design should be intentionally blank, take a look at the World’s Worst Website Ever for an extreme example of the damage caused by too many objects competing for attention. In interaction design, white space isn’t just an aesthetic choice— it serves three essential functions.
White space has been proven to increase comprehension up to 20%.
1. Improving Comprehension
If cluttering your interface overloads your user with too much information, then reducing the clutter will improve comprehension. In fact, properly using white space between paragraphs and in the left and right margins has been proven to increase comprehension up to 20%, as pointed out by Dmitry Fadeyev, creator of Usaura. The skill of using white space lies in providing your users with a digestible amount of content, then stripping away extraneous details.
White space can be broken down into four elements: visual white space (space surrounding graphics, icons, and images); layout white space (margins, paddings, and gutters); text white space (spacing between lines and spacing between letters); and content white space (space separating columns of text).
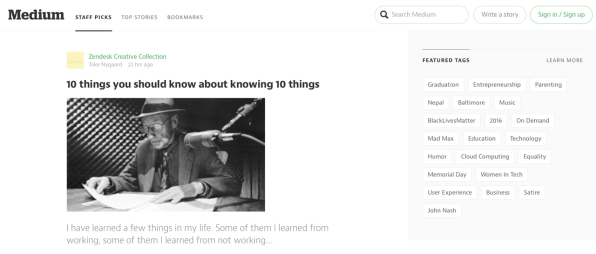
 Medium is a great example of striking a nice balance with all four elements of white space. First, think about the goal of the user from an interaction standpoint: users want to access interesting content as quickly as possible. The homepage immediately facilitates that goal by placing content front and center, with plenty of white space on either side to add emphasis. There is ample space around visuals and between lines of copy, although the padding around images could be more uniform (notice how the space to the left of each image is not consistent with space below).
Medium is a great example of striking a nice balance with all four elements of white space. First, think about the goal of the user from an interaction standpoint: users want to access interesting content as quickly as possible. The homepage immediately facilitates that goal by placing content front and center, with plenty of white space on either side to add emphasis. There is ample space around visuals and between lines of copy, although the padding around images could be more uniform (notice how the space to the left of each image is not consistent with space below).
Beyond improving comprehension, white space also helps create mental maps. Minimal white space is used between the top navigation and content stream, since both serve similar functions in driving the user deeper into content (and similar functions should be grouped together). Because the right-side navigation focuses more on creating and saving content, more white space separates it from the content stream. In this case, white space helps users assign different functionalities to different parts of the interface. Once users click through to an article, white space helps them focus on what they care about most: the content. Notice how the extra spacing between each line of text improves readability.
2. Clarifying Relationships
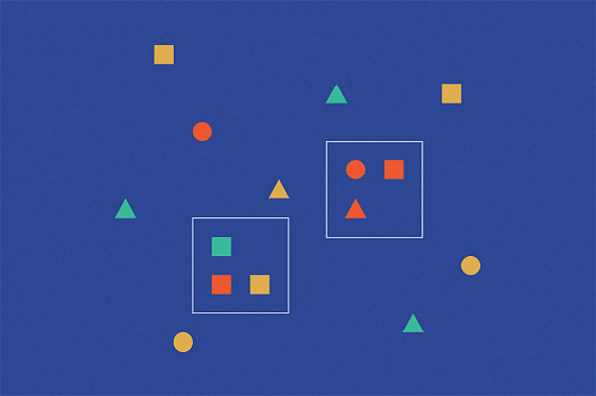
When observing how individuals organize visual information, Gestalt psychologists stumbled on what they call the Law of Proximity, which states that images near to each other appear similar. For example, take a look at this picture:

Almost everyone sees two groups of dots, rather than simply 20 dots. The dots are all identical and the only thing differentiating them is the white space that separates them. This behavioral observation has several important applications to interaction design, especially with regards to input forms. Here are two to remember:
Place labels closest to the relevant fields. Information is communicated far more clearly when labels are placed closer to the fields they relate to. As described in our ebook Web UI Best Practices, research has shown that even the slightest hesitation can hurt form completion. In this case, merely adjusting the spacing increases the user’s confidence in filling out the form, which of course improves completion rate.
Group related topics together. When dealing with long forms, the task of filling them out can seem so overwhelming, some users will quit before even trying. Breaking the information up into appropriate groups can help make it feel more manageable. In the form on the right, just categorizing the 15 fields into three groups makes the process feel easier. The amount of content is the same, but the impression on users is much different. Form fields usually present the most friction to users, but the same principles can also apply to navigation and site content. Instead of a top navigation menu with 20 items, you can create a dropdown menu with four to seven top-level items and the rest categorized under submenus.
3. Attracting Attention.
As we noted above, the lack of other elements will only make existing elements stand out more. Our redesign for Yelp is a case in point. In the high-fidelity prototype, we added plenty of white space to separate the categories from the search function. In doing so, the category icons are much more noticeable (and less cluttered than their current vertical format). Combined with an animation-like color fill that’s triggered on hover, the category section now attracts even more attention while providing better feedback to the user. But because humans have a selective attention that leads to tunnel vision—like tuning out banner ads, known as “banner blindness“—you also need to know when spacing between content should be reduced and altered.
Ultimately, you need to understand that the power of white space comes from the limits of human attention and memory. Just compare the Yahoo and Google interfaces. Yahoo tries to get the user to consider too many actions at once. Google understands the bottom line that people just want to use search engines to find stuff. By being realistic about the user goal, Google’s design encourages more effective interaction.
Most designers subscribe to the “don’t make the user think” school of thought. It’s not that users are just lazy, it’s that they already have a lot on their mind, and cramming extra information just makes it harder to complete their tasks. The amount of strain an interface design creates is called “cognitive load.”

Over the years, designers have developed strategies for minimizing cognitive load without sacrificing features. As complicated as the human brain is, its shortcomings are surprisingly predictable. In 1956, scientist George Miller released his findings that our short-term memory can usually retain data of between five and nine items—an average of seven—before forgetfulness sinks in. While the exact number has been contested (three to six items is the current ideal), Miller’s findings have proven effective and led to important IxD methods, including so-called “chunking,” the practice of grouping relevant information together to make it easier to process and remember.
Reducing cognitive load will make the UI not only more usable but also more enjoyable to use, and it’s white space that will help creating this sense of harmony and fluidity throughout the user’s experience.